4. Firebase에서 api key & google-services.json파일 받기
이제 푸시 알림을 위해 푸시서버를 구현해야 하는데, 따로 구현할 필요 없이 구글의 firebase를 이용합니다(FCM). 감사하게도 구글에서 무료로 무제한 푸시알림을 제공해줍니다. 이 firebase에 접속해서 앞서 정한 패키지명으로 api key와 google-services.json파일을 받아야 합니다. 먼저 아래 사이트에 접속하여주세요.
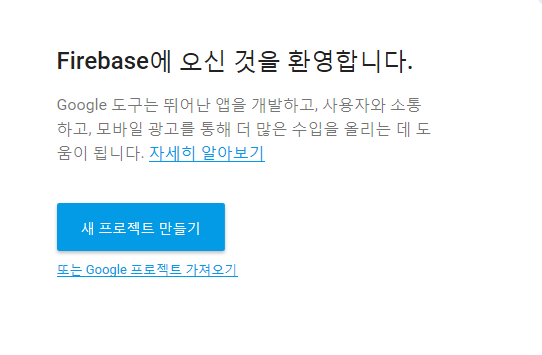
여기서 GET STARTED FOR FREE 클릭하시고 구글 아이디로 로그인하시면 자동으로 아래의 콘솔화면으로 넘어갑니다.

위의 [새 프로젝트 만들기]를 클릭해주세요.

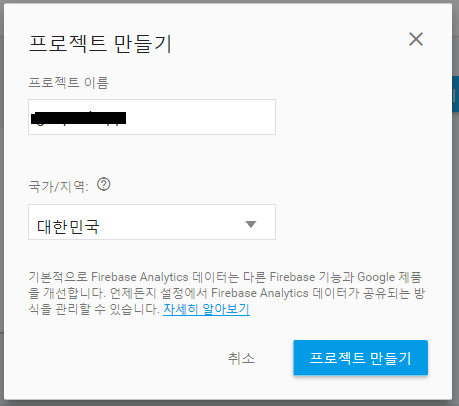
프로젝트명은 식별할 수 있는 이름을 아무거나 적어주시면 되는데, 이왕이면 지금 제작하고 있는 앱의 앱영문명칭을 적어주시면 좋습니다. 예를 들어서 패키지명이 com.naver.naverapp일 경우 프로젝트명에 naverapp을 적어주시면 됩니다.
그리고 국가를 선택하고 프로젝트 만들기를 클릭해주세요.
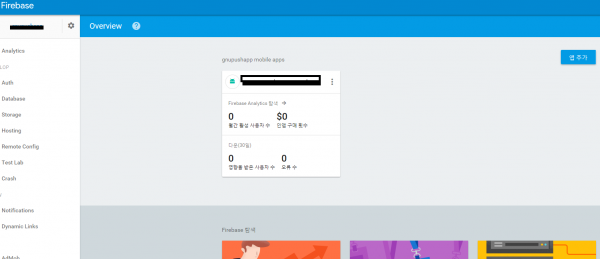
그러면 본격적인 콘솔화면이 나오고 아래의 내용이 중간에 있는 것을 확인하실 수 있습니다. 빨간 부분을 클릭해주세요.
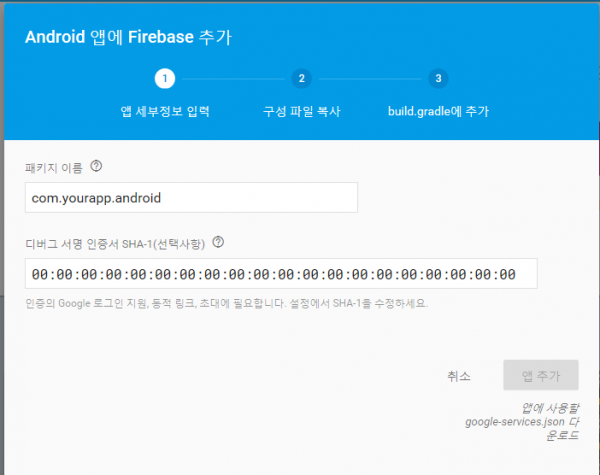
위의 창에서 패키지 이름란에 현재 제작중이 패키지명을 적어주시면 됩니다. 예를 들어 앱의 패키지명이 com.naver.naverpp이면 이 전체를 다 적어주시면 됩니다.
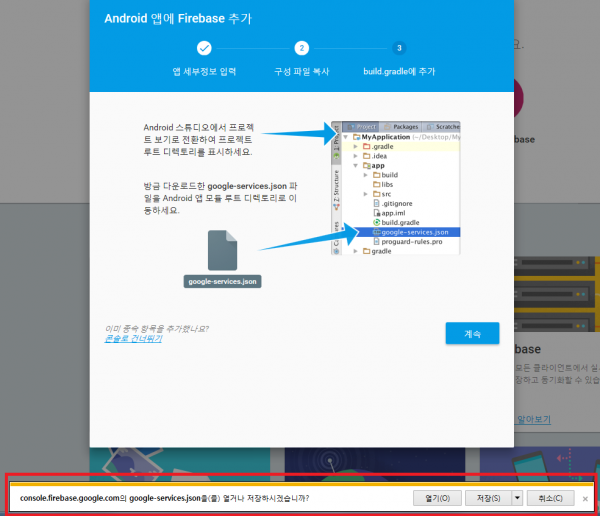
그리고 아래에 디버그 서명 인증서 SHA-1 부분은 무시하고 그냥 넘어가시면 됩니다. 아래의 앱추가 버튼을 눌러줍니다. 그러면 아래 화면으로 넘어가는데, 아래 그림에서 하단에 나오는 파일을 다운로드 합니다.
google-services.json파일인데, 이 파일을 바탕화면이나 다른 곳에 따로 저장해둡니다. 나중에 앱 제작 요청하실 때 이 파일이 필요합니다.
그리고 다시 콘솔 화면으로 돌아와서 "계속"을 클릭합니다.
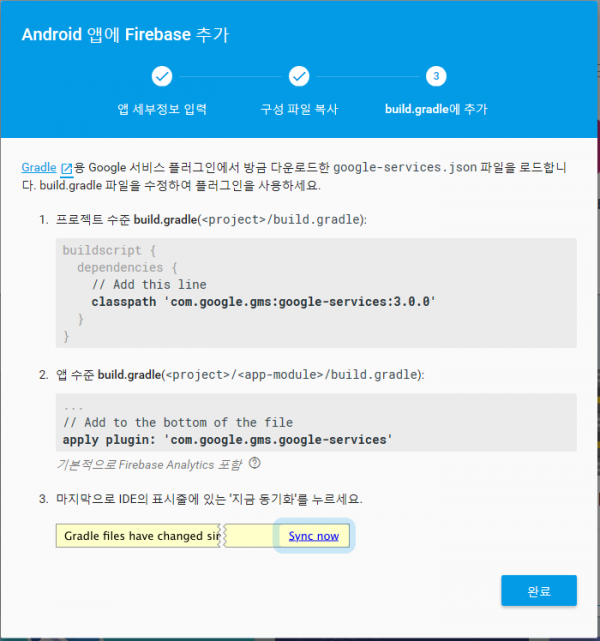
이 설명에 해당하는 작업은 제가 직접 작업할 것이기 때문에 무시하고 '완료'를 클릭합니다. 그러면 아래 그림처럼 나오게 되는데...
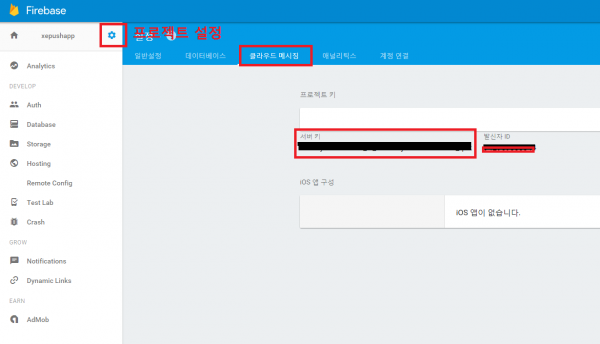
여기서 아래그림처럼 왼쪽 상단에 설정버튼을 눌러주시고 [프로젝트 설정]을 클릭해주세요. 그리고 탑메뉴에 [클라우드 메시징]을 클릭해주세요. 그러면 아래 그림처럼 나옵니다.
여기서 서버키에 해당하는 문자열을 카피해둡니다. 매우중요!!!!!!! 이 API key값은 조금 있다가 GNU푸시 앱 플러그인 환경설정의 api key항목에 입력할 것입니다. (따로 복사하기 귀찮으시면 지금 바로 입력해주셔도 됩니다.)
이제 다음작업으로 넘어갑니다.